Working with components from A to Z

Working with components can save you days of development time. But that's not all. With the right use of components along your development process, you can also improve your quality assurance and optimize processes.
Definitions
Components
Components are pre-built elements. They usually consist of sections for a specific content type. To ensure that components are versatile, they are provided with little to no style, which simplifies customizing.
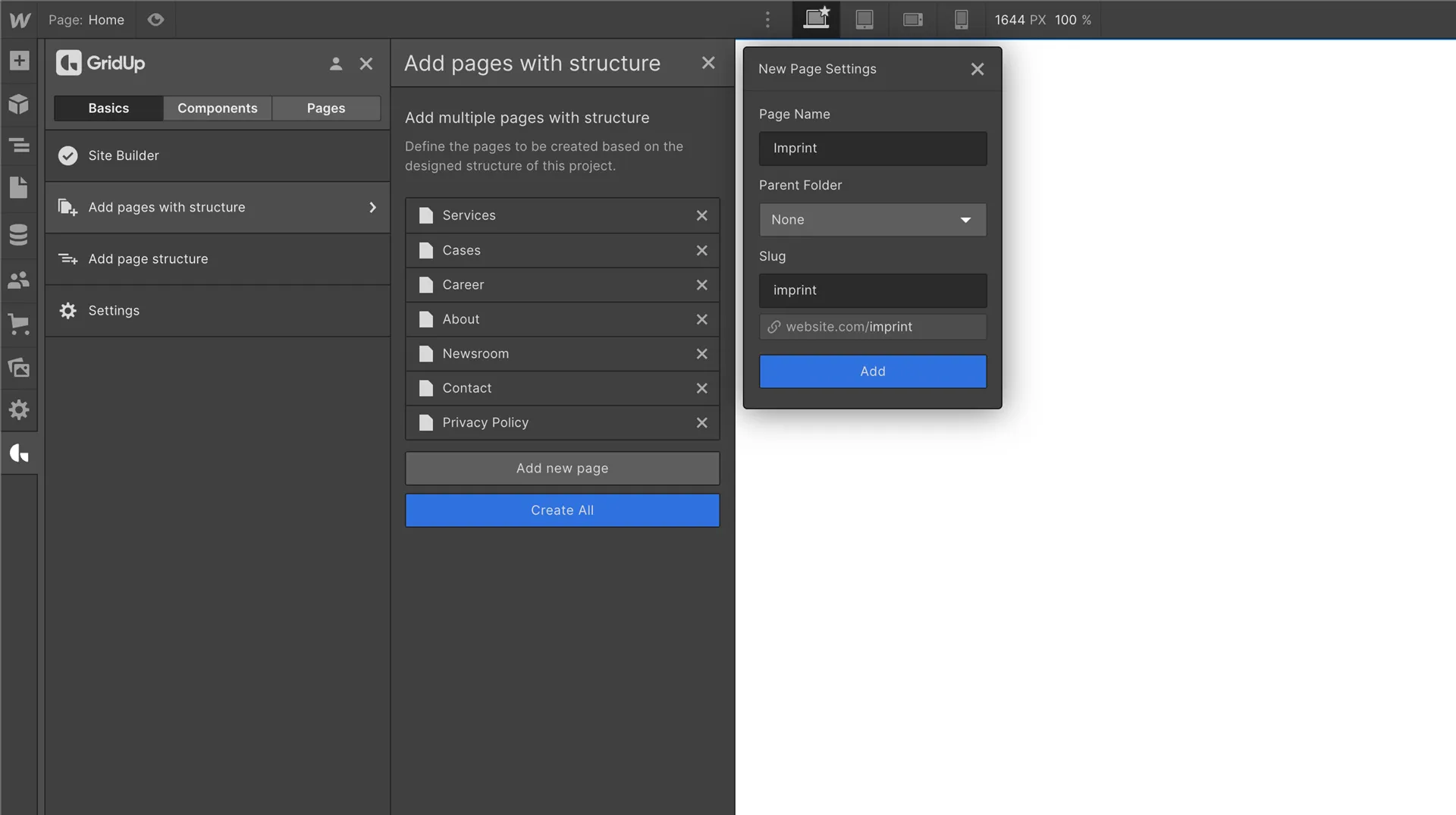
Component Library
In the component library all components are categorized. It represents the data base, from which the customer can operate. It can be developed by the customer or provided by a company like GridUp for use.
Process optimization with components
Work with components can be started early in the process. If a design file with the component data is available, it is possible to work with the components already in the design process.
Wireframing
Components can be used as early as wireframing. Wireframing is about representing the user flow and the information architecture. Traditionally, this is done on the basis of sketches.
With style-free components, we can already work in a time-optimized manner during the wireframing process. Components can support the brainstorming process, as they are often influenced by best practices from other websites.
Screen design
Components can now be used to their full potential in screen design. If a wireframing was previously created without components, it is now necessary to define the suitable components from the library and use them in the screen design. Traditionally, the first step is to create each page blank, select the footer and navbar and insert them on the pages.
If you use Figma as a design tool, you can use components perfectly. If you create a Figma component from the design component, it becomes a Parent element. All its copies are created as child elements and changes to the parent are automatically passed on to the child.
If components are also properly named, you have created a basis for optimally continuing the process.
Webflow Development
If you have a Figma file that contains your finished screen design, which was designed on the basis of components, you can now start with development. The Webflow developer can now see from the Figma file which components have been used, find the component by its name from the Component Library and simply copy it into the project. All they need to do now is customize it. However, if you have already worked strictly according to your brand manual, this process is also no longer too much of a challenge.
In general, processes can be made much more efficient with components. In some cases, wireframing can already be started with customers on a much more solid basis. In addition fewer mistakes arise, since the basis of the components was already professionally developed. The developer's main task now consists of pixel-perfect adjustments to the unique design that the company has created, instead of the often time-consuming process of creating structures and sections.
We've also seen clients actively ask us for components as they find it a better way to visually express their ideas. You probably know this statement "there's something I don't like yet, but I don't know exactly what it is. Can you change something again?". This statement doesn't give you much input, it's completely different when you can scroll through existing components together with the client and they can clearly express what they like and don't like. This creates transparency and shows professionalism.
Since you still do valuable work with your screen design, in which your design for the company itself is being applied to the component, the customer does not have to be afraid that his website will later look like a template. This is the great advantage of Webflow combined with process optimization.
Are you ready for more?
Thefuturehits Webflow.
Scale your work and grow your business with powerful automation in Webflow.